Opencart Html Bölüm Ekleme
Opencart html bölüm ekleme. Html ekleme özelliği ile e-ticaret sitenizin istediğiniz bölümlerine; Duyuru,manşet,afiş,reklam banneri vb eklemeleri bir kaç adımda yapabilirsiniz.
Html Bölüm Oluşturma
Opencart html bölüm ekleme işlemini varsayılan temaya göre anlatacağız. Eğer özel bir tema kullanıyorsanız farklı işlemler gerektirebilmektedir.
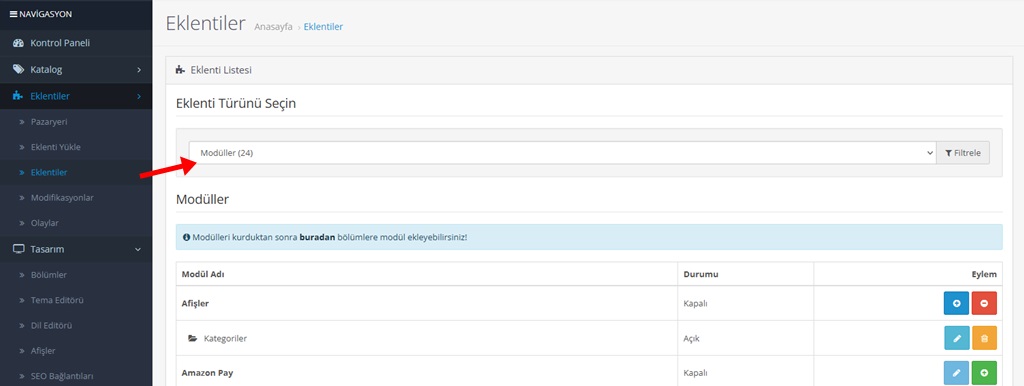
Opencart yönetici paneline girin. Sol taraftaki nagivasyon menüsünden eklentiler -> eklentiler sekmesine tıklayın. Ardından sağ bölümdeki eklenti türünü seçin kısmına tıklayın ardından modülleri seçin.

opencart html bölüm ekleme
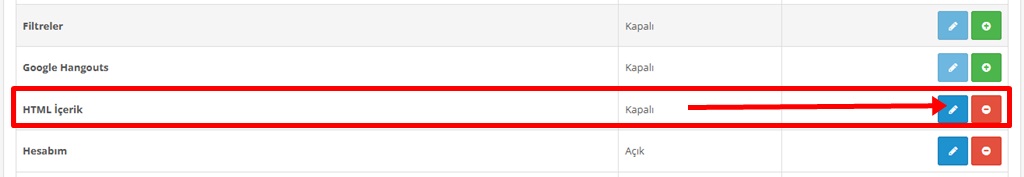
Modüller listesi açılacaktır. Modüller listesinden html bölümleri bulun.
Html içerik yazısı sağ tarafındaki mavi butona tıklayın.

Html Bölüm Tanımlama
Açılan bölüme dilediğimizi ekleyebiliriz. Resim,video, sadece yazı gibi sınırsız içerik ekleyebilirsiniz. Biz örnek olarak duyuru ekleyeceğiz.

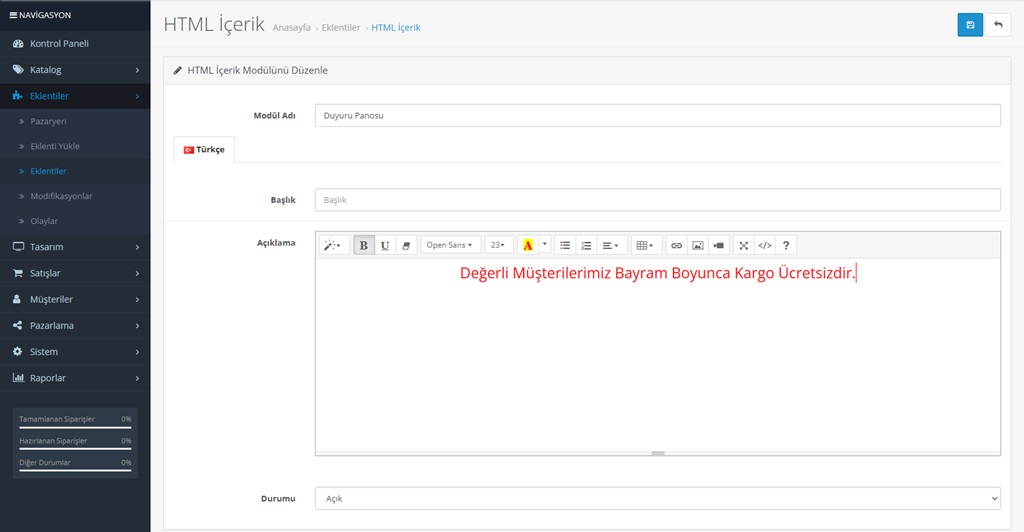
Html İçerik Düzenleme
Modül adı kısmına eklediğiniz içeriğin başlığını yazın. Örneğin duyuru panosu.
Alt kısımdaki başlık bölümü opsiyoneldir yazmayabilirsiniz. Ancak yazarsanız html alanı sitede göstermek istediğiniz yerde başlık olarak çıkacaktır.
Açıklama kısmı. Bu kısım hayal gücünüze kalıyor. Dilediğinizi ekleyebilirsiniz ancak biz duyuru ekleyeceğimiz için sadece yazı ekledik. Yazıyı kırmızı renk ve biraz büyük yaptık.
İçerik işlemini tamamladıktan sonra durumu açık yapın ardından sağ üst kısımdaki mavi kayıt butonuna tıklayın.

Opencart Html Alan Ekleme
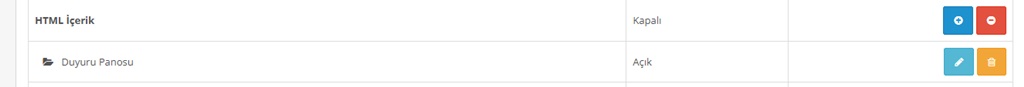
Kayıt butonuna tıkladıktan sonra resimde gördüğünüz gibi duyuru panosu hazır durumda olacaktır. Ancak burada html alan oluşturu kapalı durumda görünür. Bu normal bir durumdur çünkü o kısmı herzaman yeni bie html alan oluşturmak için kullanıyoruz. Bu nedenle kapalı görünecektir.
Html Bölüm Ekleme
Şimdi oluşturduğumuz html alanı anasayfamıza ekleyelim. Sol taraftaki nagivasyon menüsünden tasarım -> bölümler sekmesine tıklayın. Ardından sağ taraftaki bölümler listesinden ansayfa sağ tafındaki mavi düzenle butonuna tıklayın.
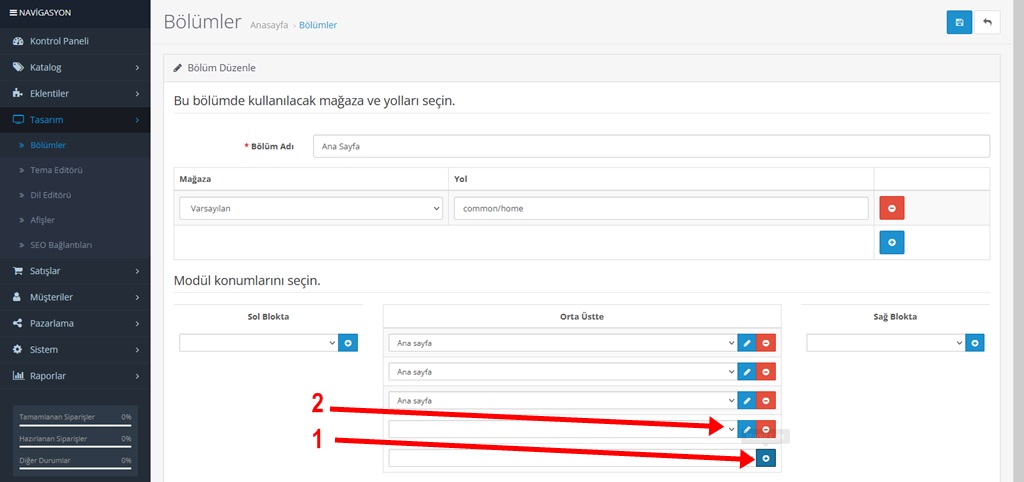
Bu bölümde ilk olarak mavi artı butonuna tıklayıp alan oluşturun ardından oluşan alanın yan tarafındaki ok işaretine tıkladığınızda liste açılacaktır. Listeden duyuru panosunu seçin.
Resimdeki şekilde olacaktır ardından sağ üst kısımdaki mavi kayıt butonuna tıklayın.
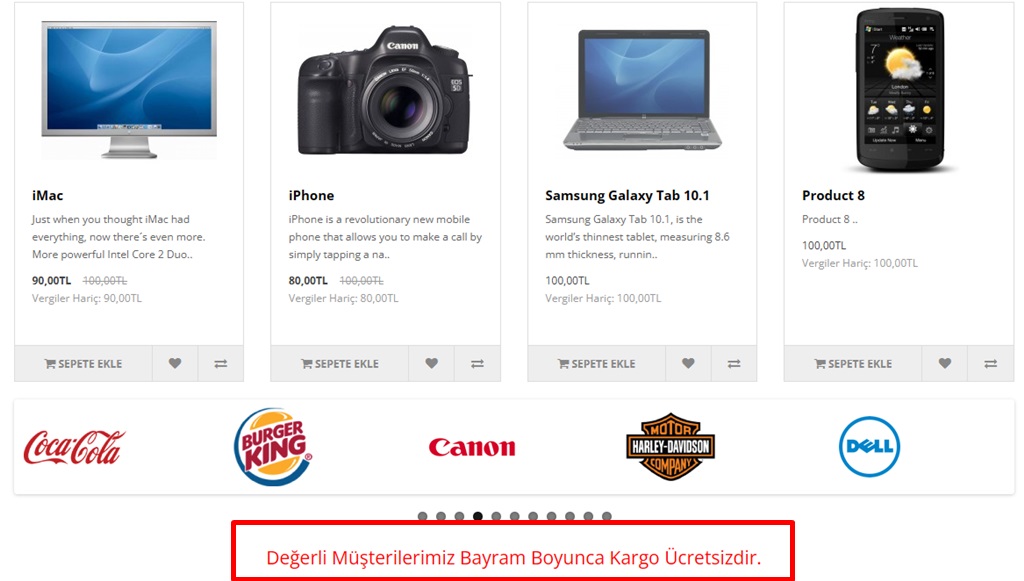
İşlem tamamdır. Duyurumuz anasayfada yayınlanıyor. Ancak biz burada rastgele yaptık. Eğer yerini değiştirmek isterseniz örneğin anasayfa slayt gösterisi altında çıksın.
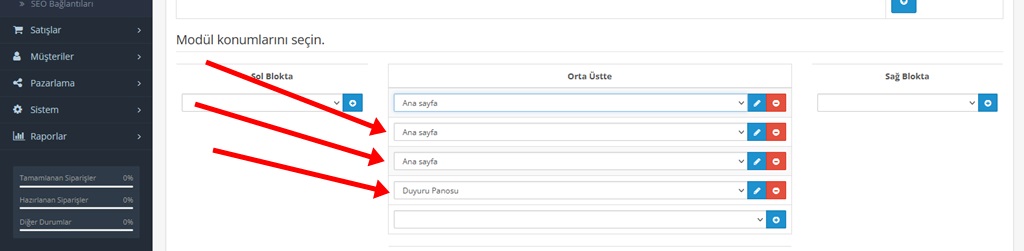
Bu durumda bölümler kısmına girin. Resimde gördüğünüz yerdeki ok işaretleri ile bölümlerin sıralamasını değiştirerek istediğiniz bölümde gösterebilirsiniz.
Ayrıca bu kısımlardaki mavi kalem işaretli butona tıklayıp bölümü düzenleyebilirsiniz.
Html bölüm oluşturma konusunda sorularınız için iletişime geçiniz.